Wat verwachten we van de web Design trends voor 2015?
Aan het eind gekomen van 2014, kunnen we terugkijken op de web design trends van 2014 en een paar voorspellingen maken over wat daarvan in 2015 van blijvende kracht zal zijn.
1. Responsive Design.
De laatste jaren is het responsive design de nieuwe standaard-eis geworden voor elk web design. Ongetwijfeld bestaan er nog argumenten over de toepassing ervan, maar niemand zal zeggen :”weg met het responsieve design!” en inderdaad gaan telkens meer sites hiertoe over. Zo was het in 2014, en zo zal het zeker in 2015 zijn. Responsive design is van een trend tot een nieuwe norm uitgegroeid.
2. Gost Buttons
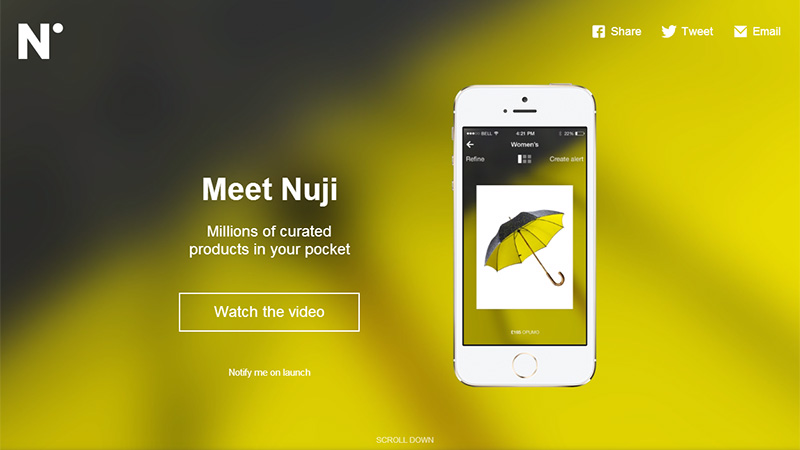
Een minimum van stijlvolle Ghost Buttons, en met een subtiele zweef-animatie zijn ze een genot om te gebruiken. Deze trend gaat zeker door in 2015, vooral omdat ze zo goed passen bij de grote achtergrond afbeeldingen en videos waar we in paragraaf 4 over zullen spreken.
3.Grotere Nadruk op de Typografie.
De traditionele lettertype-kits met prachtige lettertypes voor websites waren duur, zodat de sites die hoofdzakelijk typografisch design gebruiken vaak hogere budgets eisten, die kleine gebruikers zich niet konden permitteren. Hierin komt verandering. Lettertype-kits zijn betaalbaarder geworden (of gratis in het geval van Google Fonts) en dat geeft aan ontwerpers die met een laag budget werken meer vrijheid om hun bekwaamheid op typografisch gebied voor hun web design aan te wenden.
4. Grote, Mooie Achtergrond Afbeeldingen en Videos.
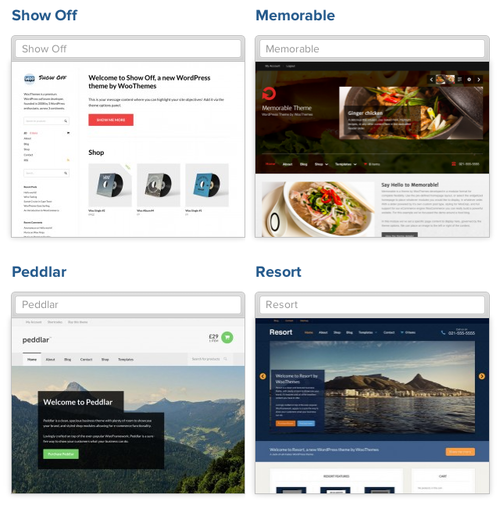
Een van de simpelste manieren om je website te laten uitblinken is door een groot en opvallend vertoon van de inhoud. Deze grote achtergrondbeelden, als onderdeel van een groter ontwerp-stijl/filosofie geven geen overdreven, maar een sterke en elegante uitstraling.
5. Beter Scrollen dan Klikken.
Aangezien de mobiel-web blijft groeien en web design steeds meer de richting opgaat van een effectievere en plezierigere mobiel-ervaring, zal scrollen de overhand blijven nemen boven klikken. Het is intuïtiever, makkelijker, verlaagt de oplaad tijden en veroorlooft een dynamischere interactie tussen de gebruiker en de website.
Een perfect voorbeeld hiervan is de www.itosieceni.pl website.
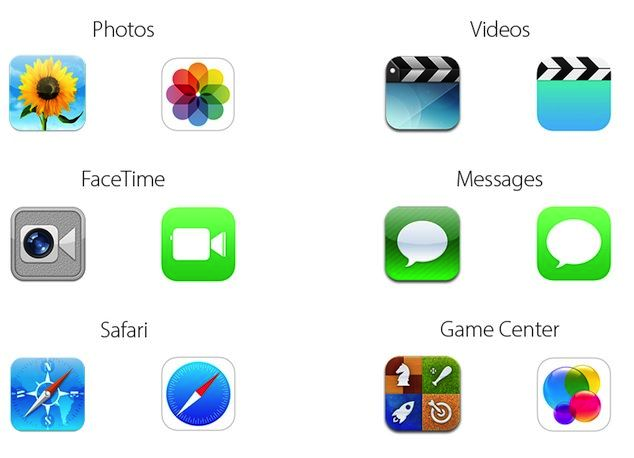
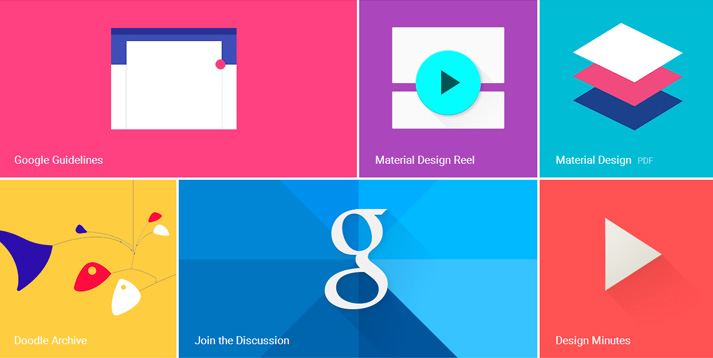
6. Flat Design En De Opkomst Van Material Design
Flat design heeft een grote activiteit ontwikkeld in de laatste paar jaren en het ziet er naar uit dat het zo gedurende 2015 wel zal blijven.
in 2013 Apple stapte af van het realisme en skeuomorfisme. Knoppen hebben bij Apple iOS 7 besturingssysteem al hun diepte verloren en zijn beperkt tot enkel een tekst of een icoon.
Maar het is wellicht mogelijk dat flat design, als concept, uitgroeit. Misschien tot Material Design. Maar wat is Material Design?
Material design is iets dat Google dit jaar onthulde als hun nieuwe richting voor mobiel (en in het algemeen design). “Material”, om hun uitleg te citeren, is beeldspraak. Een materiële beeldspraak is de theorie die gerationaliseerde ruimte aan een systeem van beweging koppelt. Ons “material” is gebaseerd op tactiele realiteit, geïnspireerd door onze studie van papier en inkt, maar openstaand voor verbeelding en magie.
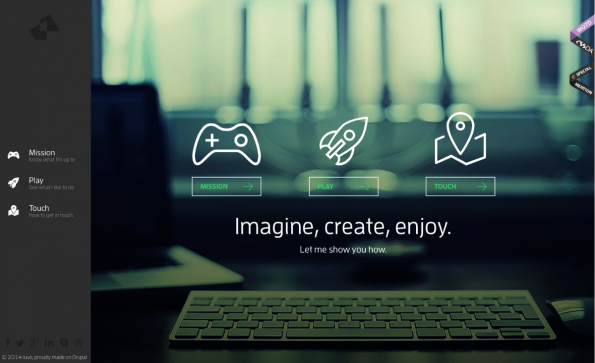
7. Microinteracties.
Microinteracties zijn een goede trend om over te spreken na Material Design. Wat zijn Microinteracties? Zij zijn ervaringen of momenten vervat in een product (of misschien een element van een website) die draaien rond een eenmalig gebruik case. Een voorbeeld hiervan is het email signup vakje, dat op de website opduikt. Het wiebelt een beetje heen en weer op het scherm en geeft een speelse persoonlijkheid aan een op zich statische afbeelding. Deze microinteractie bevordert een toename van de betrokkenheid van de gebruikers. Ik neem aan dat deze theorie in de komende jaren verder zal doordringen in web design.
8. Interactieve Verhaalkunst
Als ik het over verhaal, of verslag heb, bedoel ik dat jouw merk opgebouwd is uit een serie waarde concepten (elegantie, creativiteit, eenvoud, enz.) en alles, vanaf je layout, de keuze van het lettertype, je web copie and de microinteractieve bladzij elementen zijn vertellende werktuigen waarmee je verhalen vertelt, die deze concepten en waarden verpersoonlijken, door ze in actie te laten zien.
Een perfect voorbeeld hiervan is de www.janploch.de website.
9. Gepersonaliseerde UX
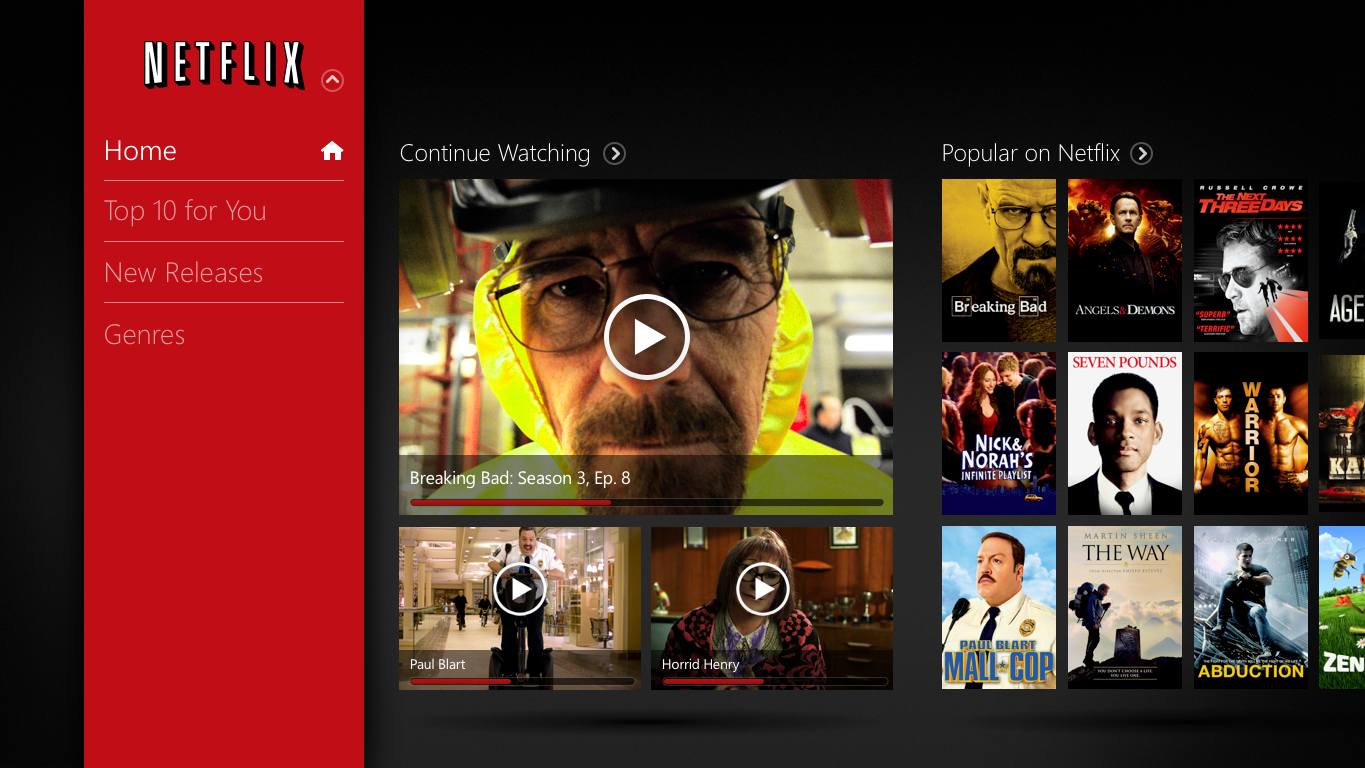
Het idee om cookies te gebruiken om meer relevante inhoud verstrekken aan herhalende bezoekers is niets nieuws. Echter, evenals bepaalde spam-praktijken (zoals popup) op chiquere wijze terug gekomen zijn, met een beter design en betere praktijken, kan de techniek van cookies om bepaalde inhoud te laten zien aan herhalende bezoekers gebruikt worden voor meer dan spam en schaamteloze upselling. Netflix gebruikt het om te onthouden wat je kortgeleden hebt bekeken. Dat doet Youtube ook. Ik neem aan dat het niet vreemd zou zijn als een grote redactionele site een stukje kantlijn “pas gelezen” zou invoegen voor een snelle toegang tot artikelen die je bevielen en/of waar je op gereageerd had. Of eventueel al bekeken inhoud zou verbergen om nieuwe berichten/bladzijden te belichten. Ik denk dat wij in de komende maanden meer smaakvol gebruik van deze techniek zullen zien.
In Samenvatting
Het ziet er naar uit dat de dominerende trends van 2014 door zullen lopen gedurende 2015, sommige rijpend (misschien op dezelfde wijze als reponsive gerijpt is van een mogelijke oplossing voor een ontwerp probleem tot eerst een trend en toen een nieuwe standaard). In dit geval heb ik het speciaal over Material Design en Microinteracties. Ik heb in dit bericht Parallax niet inbegrepen, omdat ik het beschouw as een soort microinteractie die in het volgende jaar al dan niet kan vervagen, maar waarvan het concept ongetwijfeld zal blijven bestaan en zal rijpen.
Bovenal denk ik dat de toekomst van deze trends afhankelijk zal zijn van hoeveel wij ze in de komende maanden zullen toepassen. Waar zullen we de beperkingen vinden, die verfijning of misschien een geheel andere richting zullen eisen? Ik kijk met spanning hoe dit alles zich zal ontwikkelen.
Maar als jij al een paar ideeën of gedachten hebt over waar de dingen in 2015 heen zullen gaan of over mijn ideeën betreffende de ontwerp trends, ben je welkom om deze hieronder te vermelden.